အင္တာနက္ Upload Speed ကို ဒီလိုျမွင့္လိုက္ပါ
Jumat, 31 Mei 2013
0
komentar
အင္တာနက္သံုးေနတဲ့သူေတြအေနနဲ႔ စိတ္အ၀င္စားဆံုးကိစၥေတြထဲမွာ အင္တာနက္ Download Speed ကို ဘယ္လိုျမွင့္ရမယ္ဆိုတဲ့ ကိစၥဟာ တစ္ခုအပါအ၀င္ေပါ့ ..
ဒါေပမယ့္ .. အဲဒီလိုလူေတြထဲမွာမွ ကိုယ့္ဆီမွာရွိတဲ့ ဖိုင္ေလးေတြကို သူငယ္ခ်င္းေတြကို မွ်ေ၀ေပးခ်င္သူေတြနဲ႔ Blogger ေတြအဖို႔ Upload Speed ျမင့္ဖို႔ကလည္း ေတာ္ေတာ္အေရးပါတဲ့ ကိစၥတစ္ခုျဖစ္ပါတယ္ ...
ဒီေတာ့ .. ကြန္နက္ရွင္မေကာင္းတဲ့ေဒသမွာေနေနရတဲ့ ကၽြန္ေတာ့္အဖို႔ ရွာရင္းေဖြရင္း ကလိရင္းနဲ႔ အမွန္တကယ္ ထေရာက္တဲ့ နည္းေလးတစ္ခုကို မွ်ေ၀ေပးခ်င္ပါတယ္ ..
ဖိုင္ေတြကို Hosting Site ေတြမွာ တင္တဲ့အခါ Upload Speed ကို သိသိသာသာျမွင့္ေပးႏိုင္မယ့္ နည္းေလးတစ္ခုပါ ..
ကဲ .. အဆင့္ႏွစ္ဆင့္လုပ္ရမယ့္ထဲက ပထမအဆင့္ကို စပါမယ္ .. ( ပံုေတြ မထင္ရွားရင္ ပံုေပၚမွာ ေမာစ္တင္ေပးလိုက္ပါ)

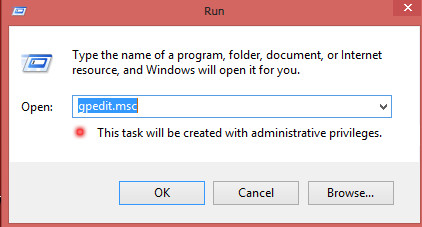
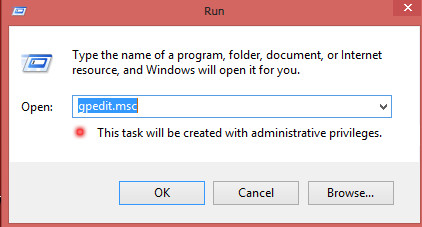
၀င္းဒိုးႀကီးရဲ႕ Run Box မွာ gpedit.msc လို႔ ႐ိုက္ထည့္ၿပီး Enter ႏွိပ္ ဒါမွမဟုတ္လည္း Ok ႏွိပ္ပါ
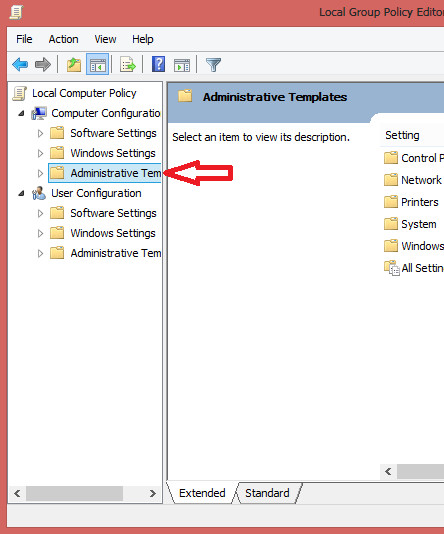
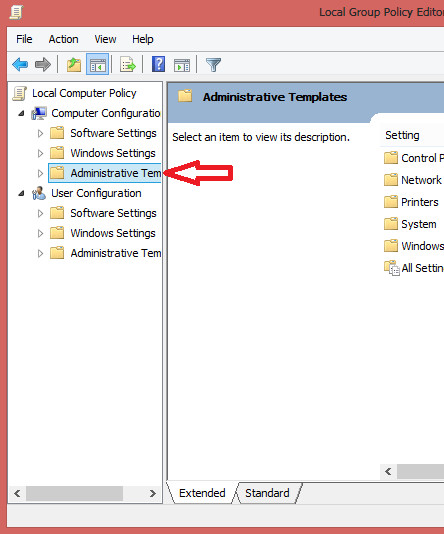
ေအာက္ကပံုအတိုင္း ပြင့္လာပါမယ္

အဲဒီထဲက Administrative Templates ရဲကေရွ႕က ျမွားအျဖဴေလးကိုႏွိပ္လိုက္ပါ
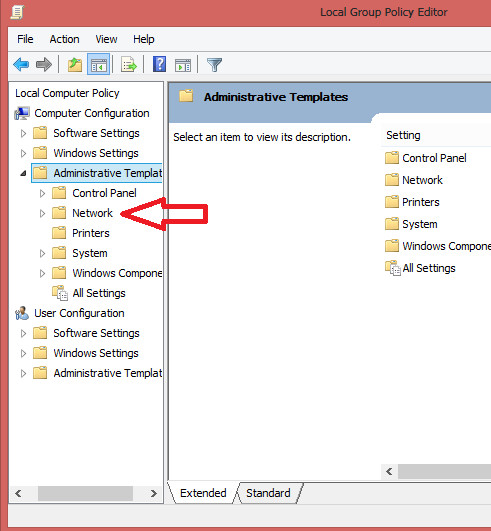
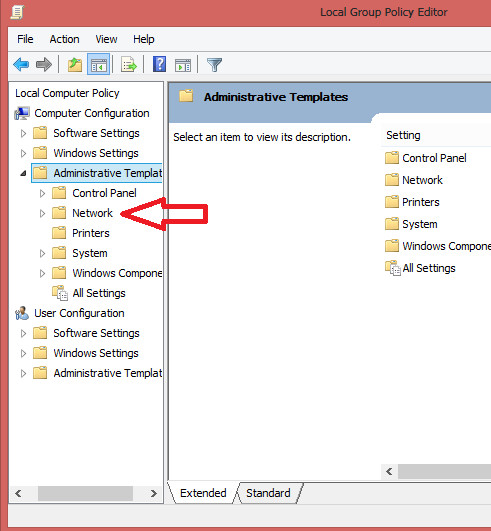
ေအာက္ပံုအတိုင္း က်လာပါမယ္

အဲဒီထဲက Network ရဲ႕ေရွ႕က ျမွားအျဖဴေလးကို ႏွိပ္လိုက္ပါ ေအာက္ကပံုအတိုင္း
ထပ္က်လာပါမယ္

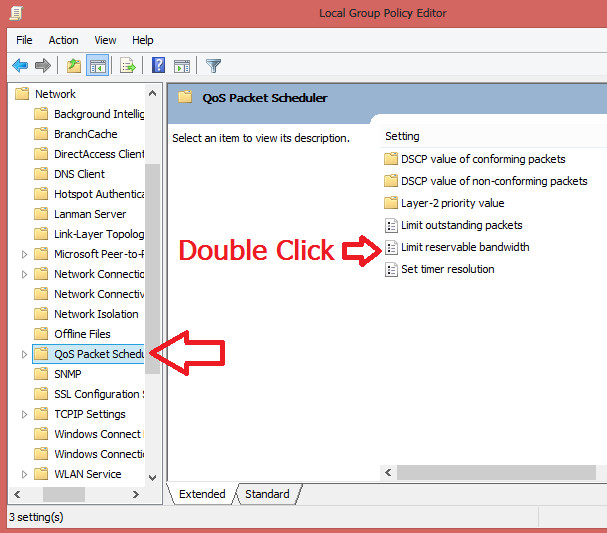
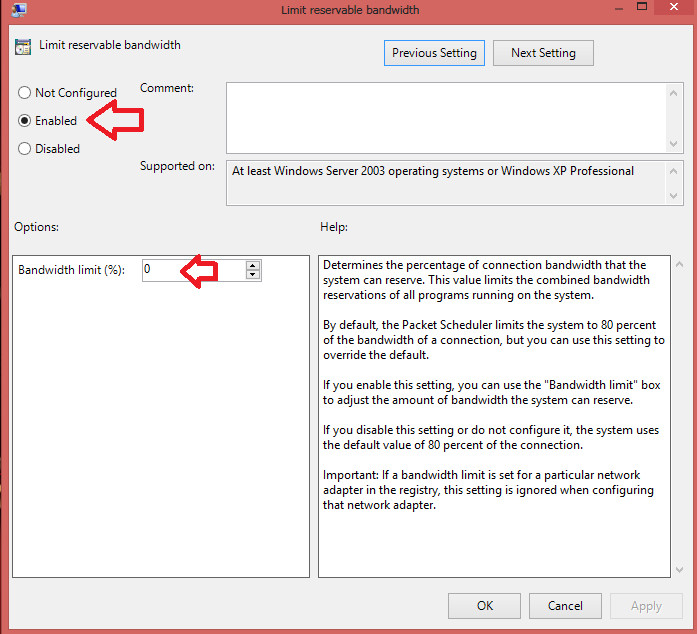
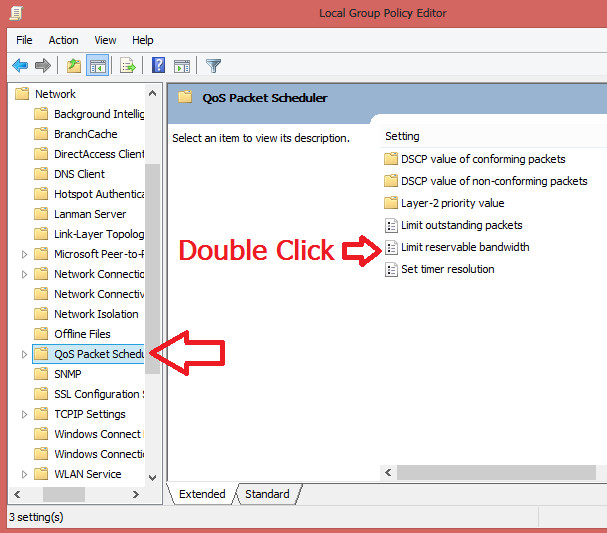
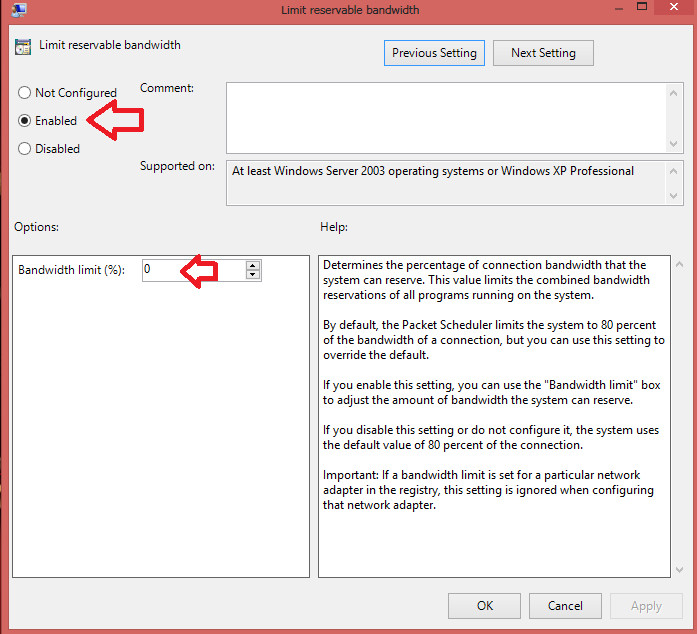
အဲဒီထဲက Qos packet Schedule ေပၚမွာႏွိပ္ၿပီး ဘယ္ဖက္ထဲမွာ ေပၚလာတဲ့ထဲက Limit reservable bandwidth ေပၚမွာ Double Click ႏွိပ္လိုက္ပါ ေအာက္ကပံုအတိုင္း ၀င္းဒိုးအသစ္တစ္ခု ပြင့္လာပါမယ္

အဲဒီထဲက enable ရဲ႕ေရွ႕မွာ အမွတ္တပ္ေပးပါ
ေအာက္မွာရွိေနတဲ့ကိန္းေတြကို ဘယ္ေလာက္ပဲျဖစ္ေနပါေစ 0 ( သုည ) ေျပာင္းလိုက္ပါ
ၿပီးရင္ Ok ကို ႏွိပ္ေပးလိုက္ပါ ..
ဒီအဆင့္ၿပီးတာနဲ႔ စက္ကို Restart ခ်လိုက္ပါ
ဒုတိယအဆင့္ကို မစတင္ခင္မွာ အင္တာနက္လိုင္းကို အရင္ဆံုးခ်ိတ္လိုက္ပါ
ဖုန္းနဲ႔ဆိုလည္းဖုန္းနဲ႔ ... Wifi နဲ႔ဆိုလည္း Wifi နဲ႔ေပါ့ ..
အဲဒီလို အင္တာနက္လိုင္း ခ်ိတ္ၿပီးသြားၿပီဆိုရင္ေတာ့ Control Panel ကို သြားၿပီး
Device Manager ကိုဖြင့္ပါ
ေအာက္ကပံုအတိုင္း ပြင့္လာပါမယ္

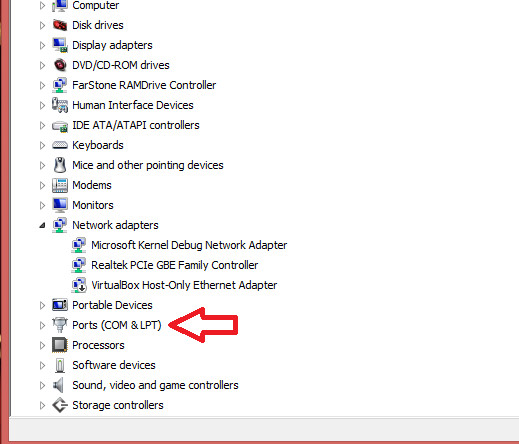
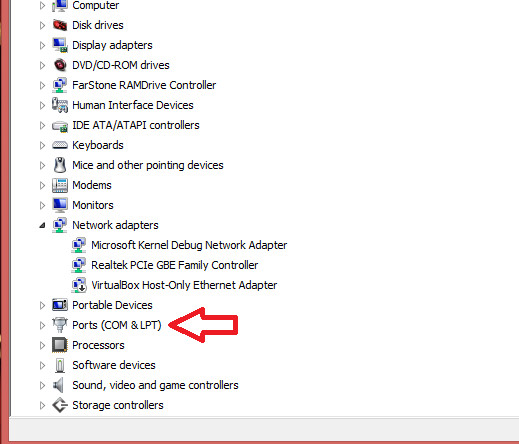
အဲဒီထဲက Ports ( COM & LPT ) ရဲကေရွ႕က ျမွားအျဖဴေလးကို ႏွိပ္လိုက္ပါ
ေအာက္ကပံုအတိုင္း က်လာပါမယ္

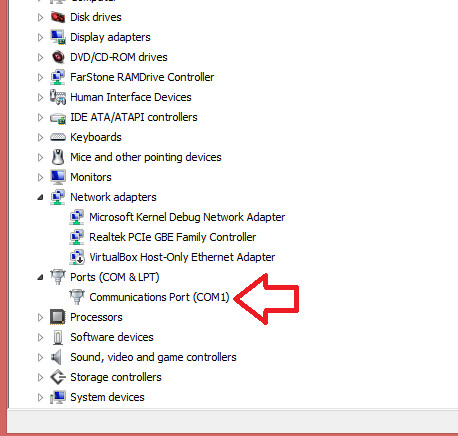
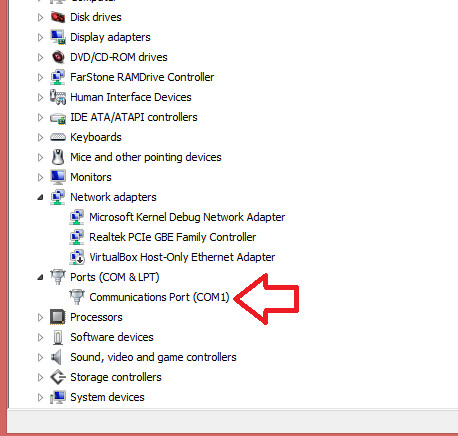
အဲဒီထဲမွာ COM 1, COM2 ... စသည္ျဖင့္ ေတြ႕ပါလိမ့္မယ္ .. ( အင္တာနက္လိုင္းအမ်ိဳးအစားေပၚမူတည္ၿပီး အေရအတြက္ မတူပါဘူး )
အဲဒီထဲက တစ္ခုခ်င္းေပၚမွာ Double Click ႏွိပ္လိုက္ရင္ ၀င္းဒိုးတစ္ခု ပြင့္လာပါမယ္ ..

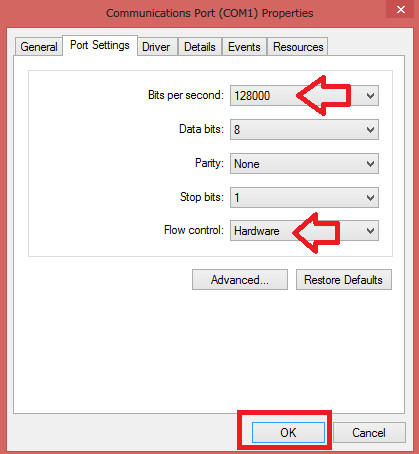
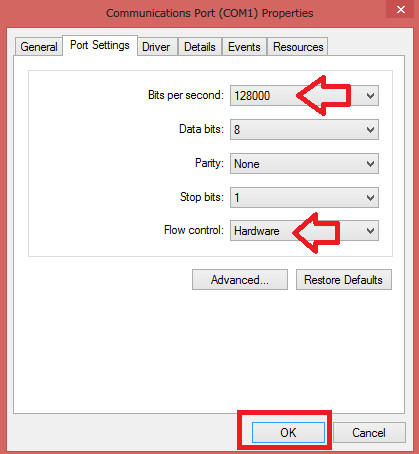
ပြင့္လာတဲ့ ၀င္းဒိုးထဲက Port Settings ကိုႏွိပ္လိုက္ၿပီး Bits per second အကြက္မွာ 128000 ကိုေျပာင္းေပးပါ
Flow control အကြက္မွာ none ကေန Hardware ကို ေျပာင္းေပးပါ
ၿပီးရင္ Ok ကို ႏွိပ္ေပးလိုက္ပါ
ေနာက္ထပ္ COM 2 ... အဲဒီလို ေတြကိုလည္း အေပၚကအတိုင္း ျပင္ေပးသြားလိုက္ပါ
အားလံုးအတြက္ ျပင္ေပးၿပီးသြားရင္ေတာ့ စက္ကို Restart ခ်ေပးလိုက္ပါ
၀င္းဒိုးျပန္တက္လာတဲ့အခါ အင္တာနက္ခ်ိတ္ဆက္ၿပီး ဖိုင္တစ္ဖိုင္ေလာက္ Upload တင္ၾကည့္လိုက္ပါ
တကယ္ပဲ Upload Speed ဟာ သိသိသာသာျမင့္တက္လာတာကို ေတြ႕ရပါလိမ့္မယ္
ကဲ .. အဆင္ေျပၾကပါေစဗ်ာ
နည္းပညာလမ္းေၾကာင္းေပၚကသူငယ္ခ်င္းအားလံုးကို ေလးစားခင္မင္လွ်က္
အိုင္တီမုဆိုး
ဒါေပမယ့္ .. အဲဒီလိုလူေတြထဲမွာမွ ကိုယ့္ဆီမွာရွိတဲ့ ဖိုင္ေလးေတြကို သူငယ္ခ်င္းေတြကို မွ်ေ၀ေပးခ်င္သူေတြနဲ႔ Blogger ေတြအဖို႔ Upload Speed ျမင့္ဖို႔ကလည္း ေတာ္ေတာ္အေရးပါတဲ့ ကိစၥတစ္ခုျဖစ္ပါတယ္ ...
ဒီေတာ့ .. ကြန္နက္ရွင္မေကာင္းတဲ့ေဒသမွာေနေနရတဲ့ ကၽြန္ေတာ့္အဖို႔ ရွာရင္းေဖြရင္း ကလိရင္းနဲ႔ အမွန္တကယ္ ထေရာက္တဲ့ နည္းေလးတစ္ခုကို မွ်ေ၀ေပးခ်င္ပါတယ္ ..
ဖိုင္ေတြကို Hosting Site ေတြမွာ တင္တဲ့အခါ Upload Speed ကို သိသိသာသာျမွင့္ေပးႏိုင္မယ့္ နည္းေလးတစ္ခုပါ ..
ကဲ .. အဆင့္ႏွစ္ဆင့္လုပ္ရမယ့္ထဲက ပထမအဆင့္ကို စပါမယ္ .. ( ပံုေတြ မထင္ရွားရင္ ပံုေပၚမွာ ေမာစ္တင္ေပးလိုက္ပါ)

၀င္းဒိုးႀကီးရဲ႕ Run Box မွာ gpedit.msc လို႔ ႐ိုက္ထည့္ၿပီး Enter ႏွိပ္ ဒါမွမဟုတ္လည္း Ok ႏွိပ္ပါ
ေအာက္ကပံုအတိုင္း ပြင့္လာပါမယ္

အဲဒီထဲက Administrative Templates ရဲကေရွ႕က ျမွားအျဖဴေလးကိုႏွိပ္လိုက္ပါ
ေအာက္ပံုအတိုင္း က်လာပါမယ္

အဲဒီထဲက Network ရဲ႕ေရွ႕က ျမွားအျဖဴေလးကို ႏွိပ္လိုက္ပါ ေအာက္ကပံုအတိုင္း
ထပ္က်လာပါမယ္

အဲဒီထဲက Qos packet Schedule ေပၚမွာႏွိပ္ၿပီး ဘယ္ဖက္ထဲမွာ ေပၚလာတဲ့ထဲက Limit reservable bandwidth ေပၚမွာ Double Click ႏွိပ္လိုက္ပါ ေအာက္ကပံုအတိုင္း ၀င္းဒိုးအသစ္တစ္ခု ပြင့္လာပါမယ္

အဲဒီထဲက enable ရဲ႕ေရွ႕မွာ အမွတ္တပ္ေပးပါ
ေအာက္မွာရွိေနတဲ့ကိန္းေတြကို ဘယ္ေလာက္ပဲျဖစ္ေနပါေစ 0 ( သုည ) ေျပာင္းလိုက္ပါ
ၿပီးရင္ Ok ကို ႏွိပ္ေပးလိုက္ပါ ..
ဒီအဆင့္ၿပီးတာနဲ႔ စက္ကို Restart ခ်လိုက္ပါ
ဒုတိယအဆင့္ကို မစတင္ခင္မွာ အင္တာနက္လိုင္းကို အရင္ဆံုးခ်ိတ္လိုက္ပါ
ဖုန္းနဲ႔ဆိုလည္းဖုန္းနဲ႔ ... Wifi နဲ႔ဆိုလည္း Wifi နဲ႔ေပါ့ ..
အဲဒီလို အင္တာနက္လိုင္း ခ်ိတ္ၿပီးသြားၿပီဆိုရင္ေတာ့ Control Panel ကို သြားၿပီး
Device Manager ကိုဖြင့္ပါ
ေအာက္ကပံုအတိုင္း ပြင့္လာပါမယ္

အဲဒီထဲက Ports ( COM & LPT ) ရဲကေရွ႕က ျမွားအျဖဴေလးကို ႏွိပ္လိုက္ပါ
ေအာက္ကပံုအတိုင္း က်လာပါမယ္

အဲဒီထဲမွာ COM 1, COM2 ... စသည္ျဖင့္ ေတြ႕ပါလိမ့္မယ္ .. ( အင္တာနက္လိုင္းအမ်ိဳးအစားေပၚမူတည္ၿပီး အေရအတြက္ မတူပါဘူး )
အဲဒီထဲက တစ္ခုခ်င္းေပၚမွာ Double Click ႏွိပ္လိုက္ရင္ ၀င္းဒိုးတစ္ခု ပြင့္လာပါမယ္ ..

ပြင့္လာတဲ့ ၀င္းဒိုးထဲက Port Settings ကိုႏွိပ္လိုက္ၿပီး Bits per second အကြက္မွာ 128000 ကိုေျပာင္းေပးပါ
Flow control အကြက္မွာ none ကေန Hardware ကို ေျပာင္းေပးပါ
ၿပီးရင္ Ok ကို ႏွိပ္ေပးလိုက္ပါ
ေနာက္ထပ္ COM 2 ... အဲဒီလို ေတြကိုလည္း အေပၚကအတိုင္း ျပင္ေပးသြားလိုက္ပါ
အားလံုးအတြက္ ျပင္ေပးၿပီးသြားရင္ေတာ့ စက္ကို Restart ခ်ေပးလိုက္ပါ
၀င္းဒိုးျပန္တက္လာတဲ့အခါ အင္တာနက္ခ်ိတ္ဆက္ၿပီး ဖိုင္တစ္ဖိုင္ေလာက္ Upload တင္ၾကည့္လိုက္ပါ
တကယ္ပဲ Upload Speed ဟာ သိသိသာသာျမင့္တက္လာတာကို ေတြ႕ရပါလိမ့္မယ္
ကဲ .. အဆင္ေျပၾကပါေစဗ်ာ
နည္းပညာလမ္းေၾကာင္းေပၚကသူငယ္ခ်င္းအားလံုးကို ေလးစားခင္မင္လွ်က္
အိုင္တီမုဆိုး
Baca Selengkapnya ....